Ionic VS Code Extension
Ionic Visual Studio Code 拡張は、Ionic アプリの開発に共通するさまざまな機能を、VS Code のウィンドウを開いたまま実行できるようにします。 Visual Studio Marketplace 上の拡張機能 をインストールすることができます。エクステンションをインストールすると、アクティビティバーに Ionic のロ�ゴが表示されるようになります。
新規プロジェクトの作成
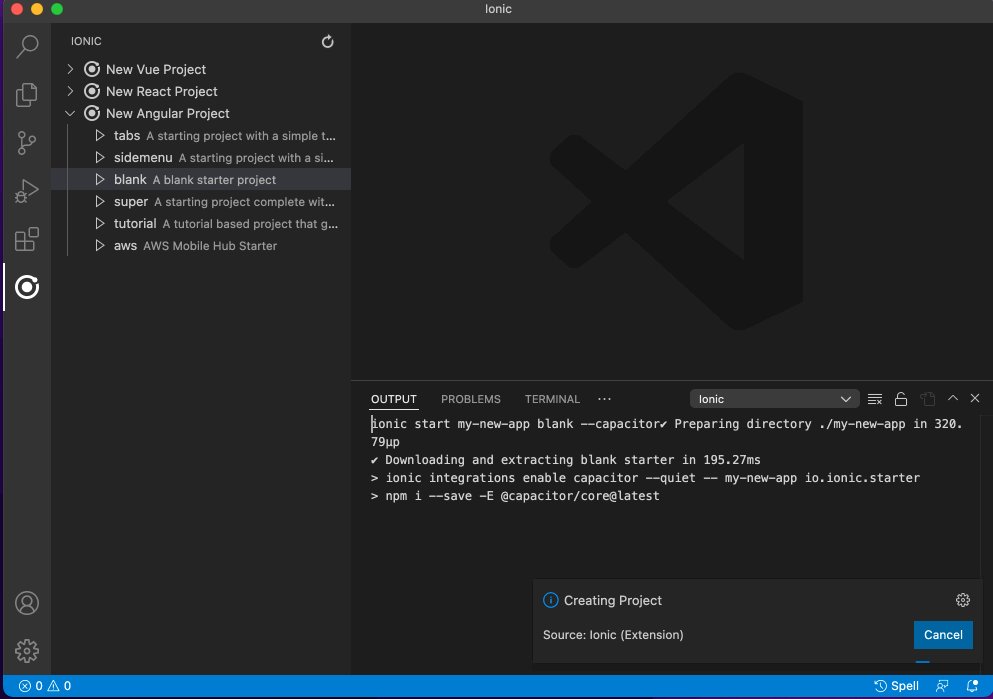
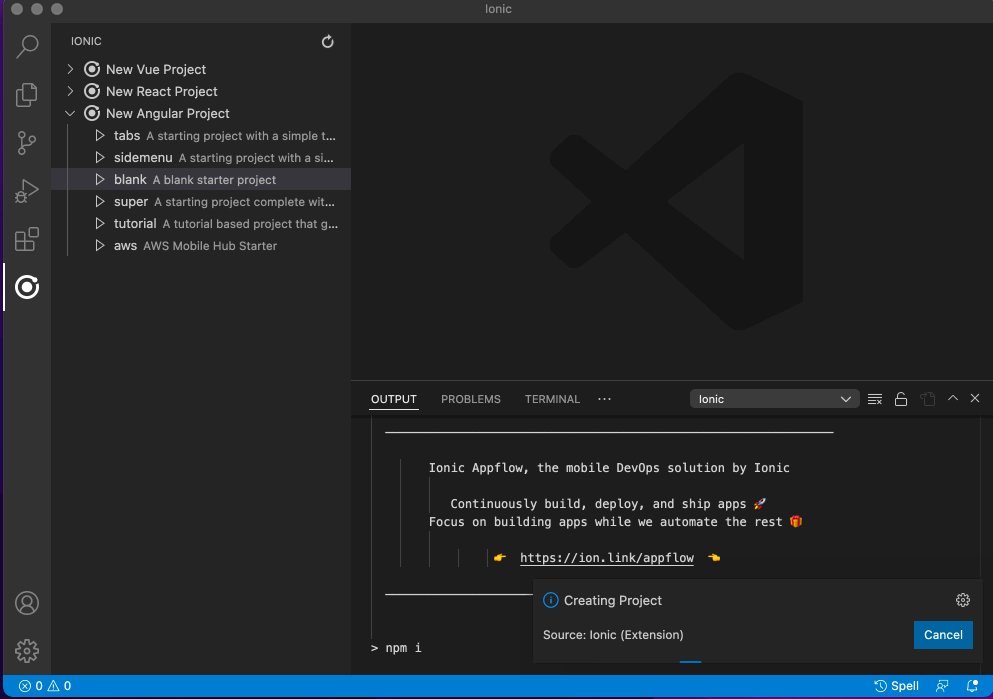
空のディレクトリから、テンプレートオプションの 1 つをクリックし、アプリ名を指定することで、新しい Angular、React、または Vue プロジェクトを作成することができます。

新しいプロジェクトを作成すると、拡張機能は package.json にあるすべての共通タスクにアクセスできるようになります。
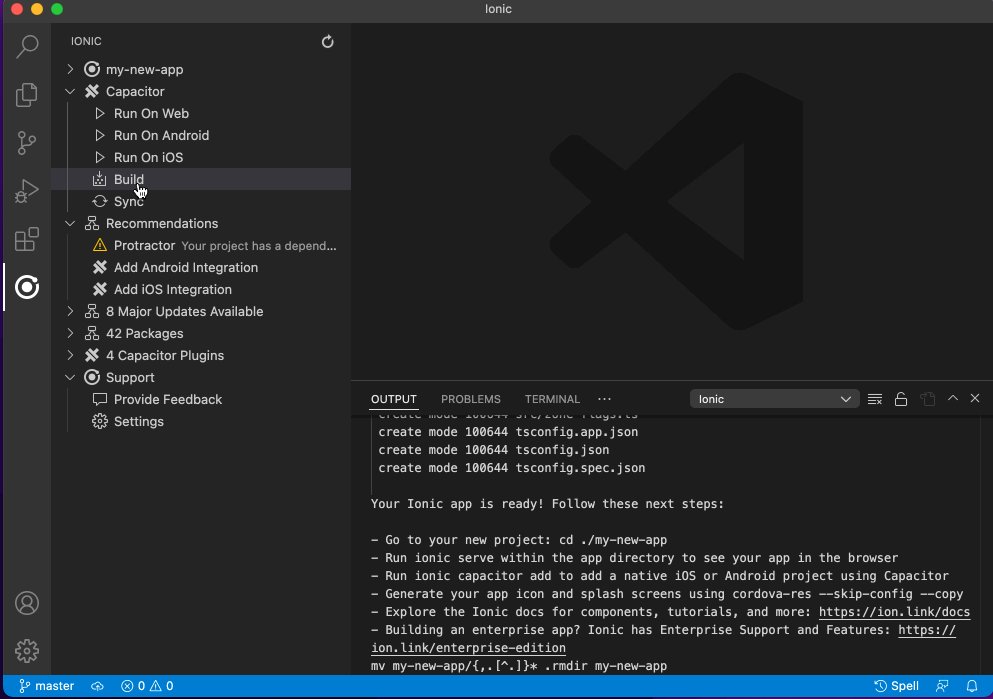
Capacitor の追加
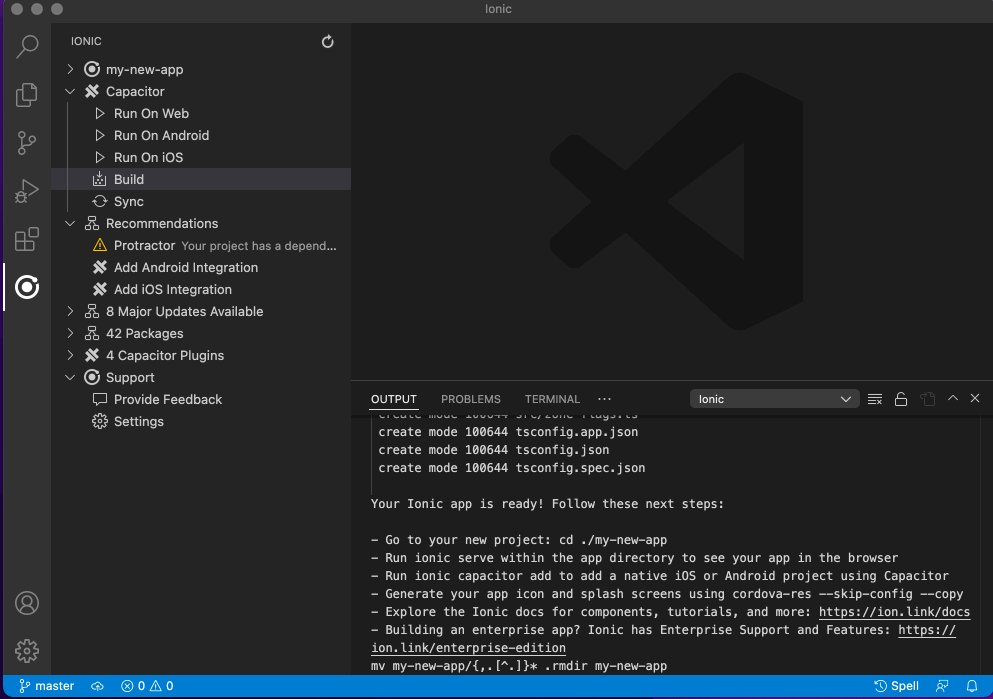
Capacitor をアプリケーションに追加するには、"Integrate Capacitor "を選択します。

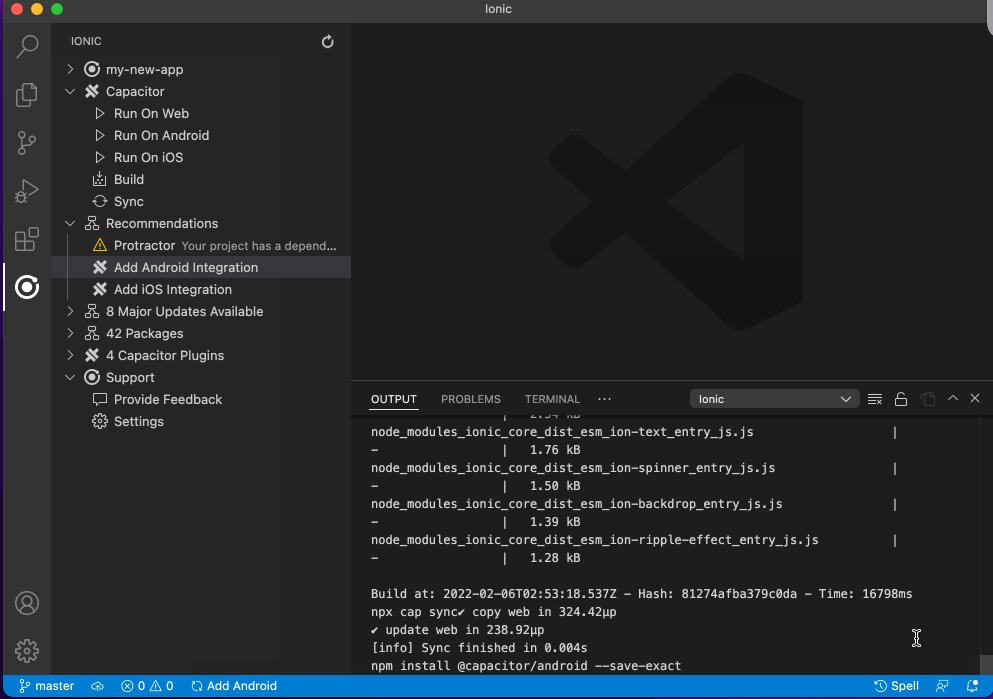
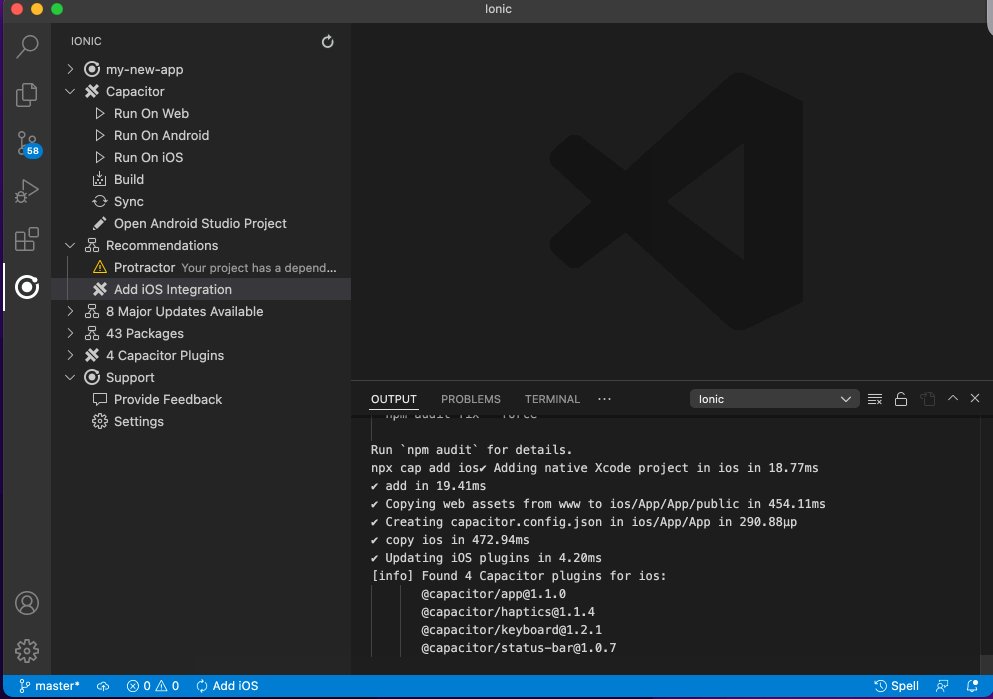
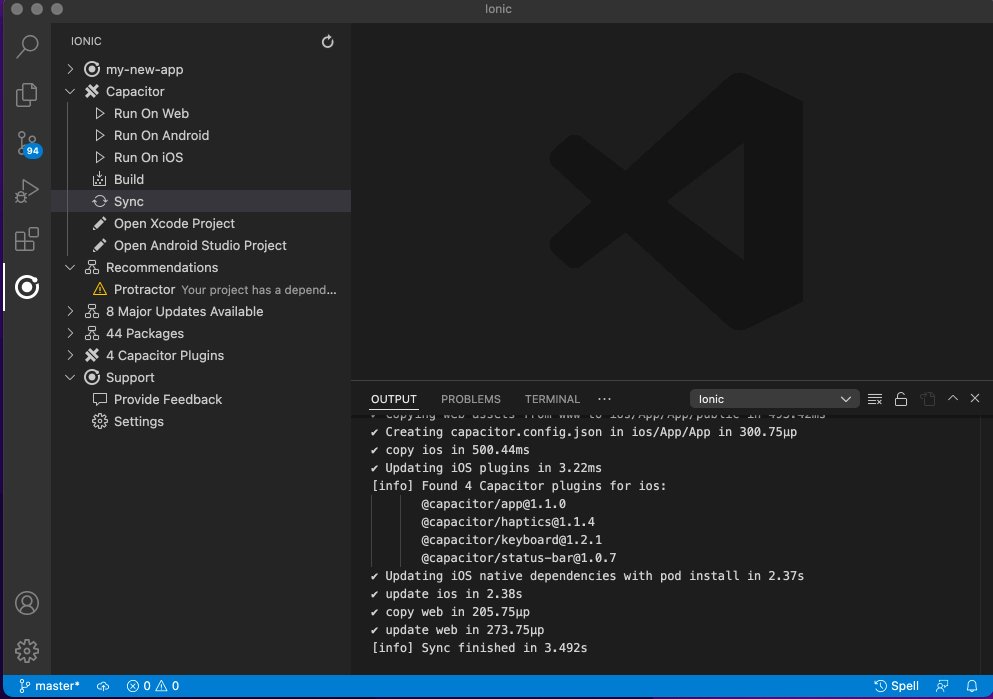
Capacitor が統合され、"Run On Web", "Run On Android", "Run On iOS "のオプションで、Web, Android, iOS 上でアプリを実行することができるようになりました。
Doing More
Ionic VS Code 拡張は��、マイグレーション、デバッグ、モノレポのサポートなど、非常に多くのことを支援します。拡張機能の全リストは、extension overview on the VS Code Marketplace をご確認ください。